.png)
.png)
It is divided into 2 categories
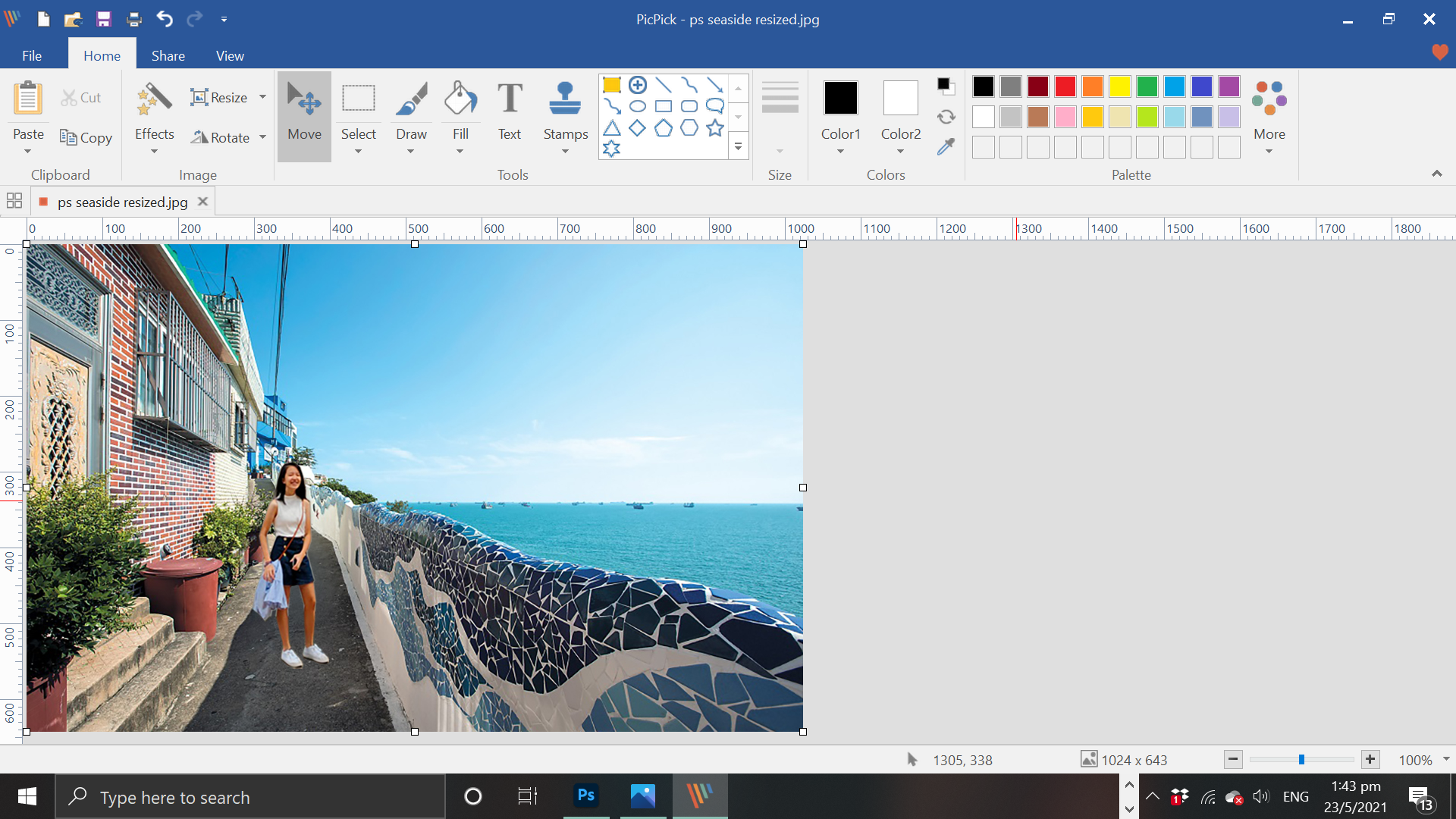
I used Photoshop as my graphics editor as my course requires us to use it. Here are the steps on how I edited a picture of myself into a seaside pic in Busan!

.jpeg)


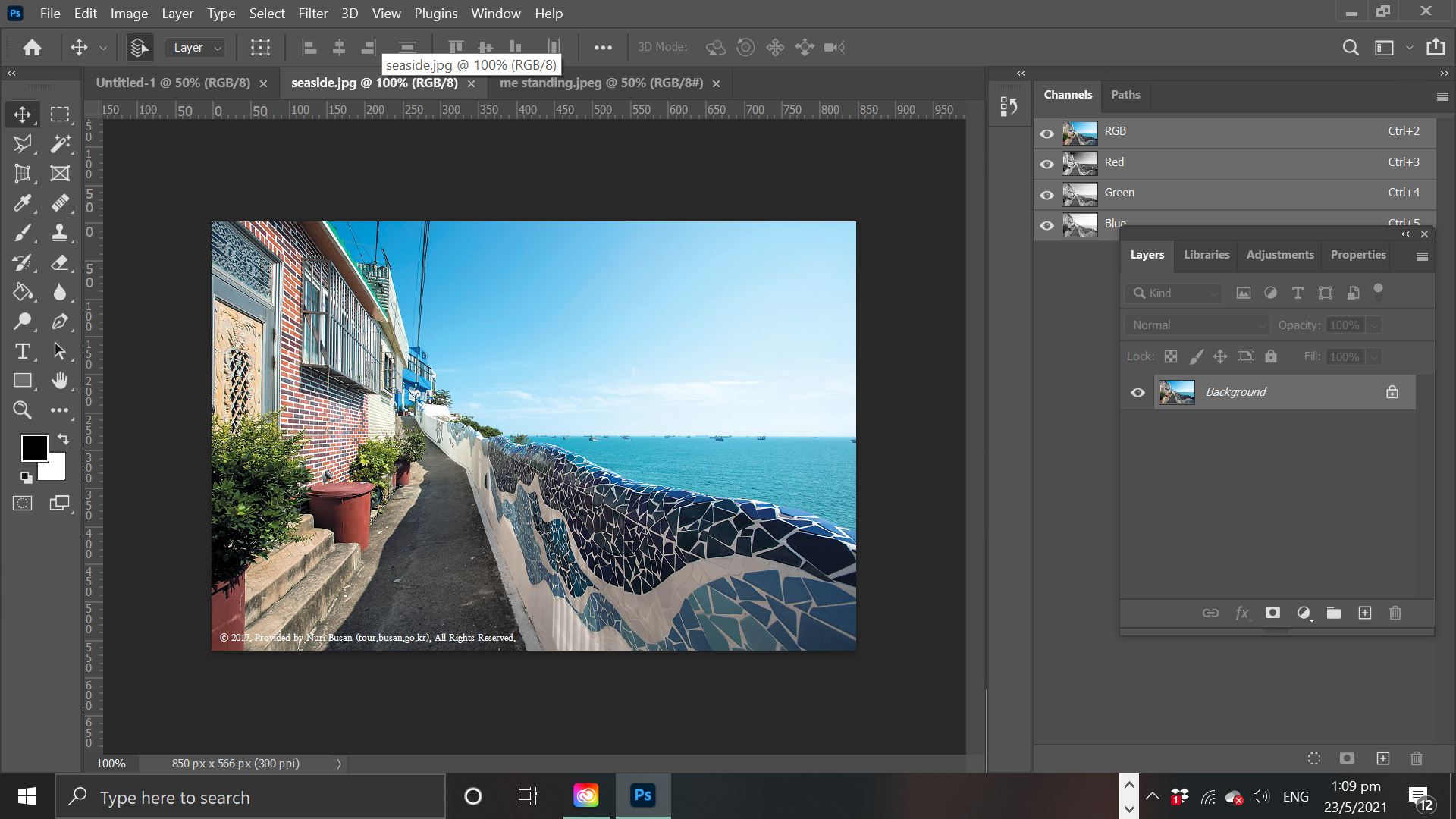
I tried to choose both pictures that has similar lighting in it, so it will look more natural without editing

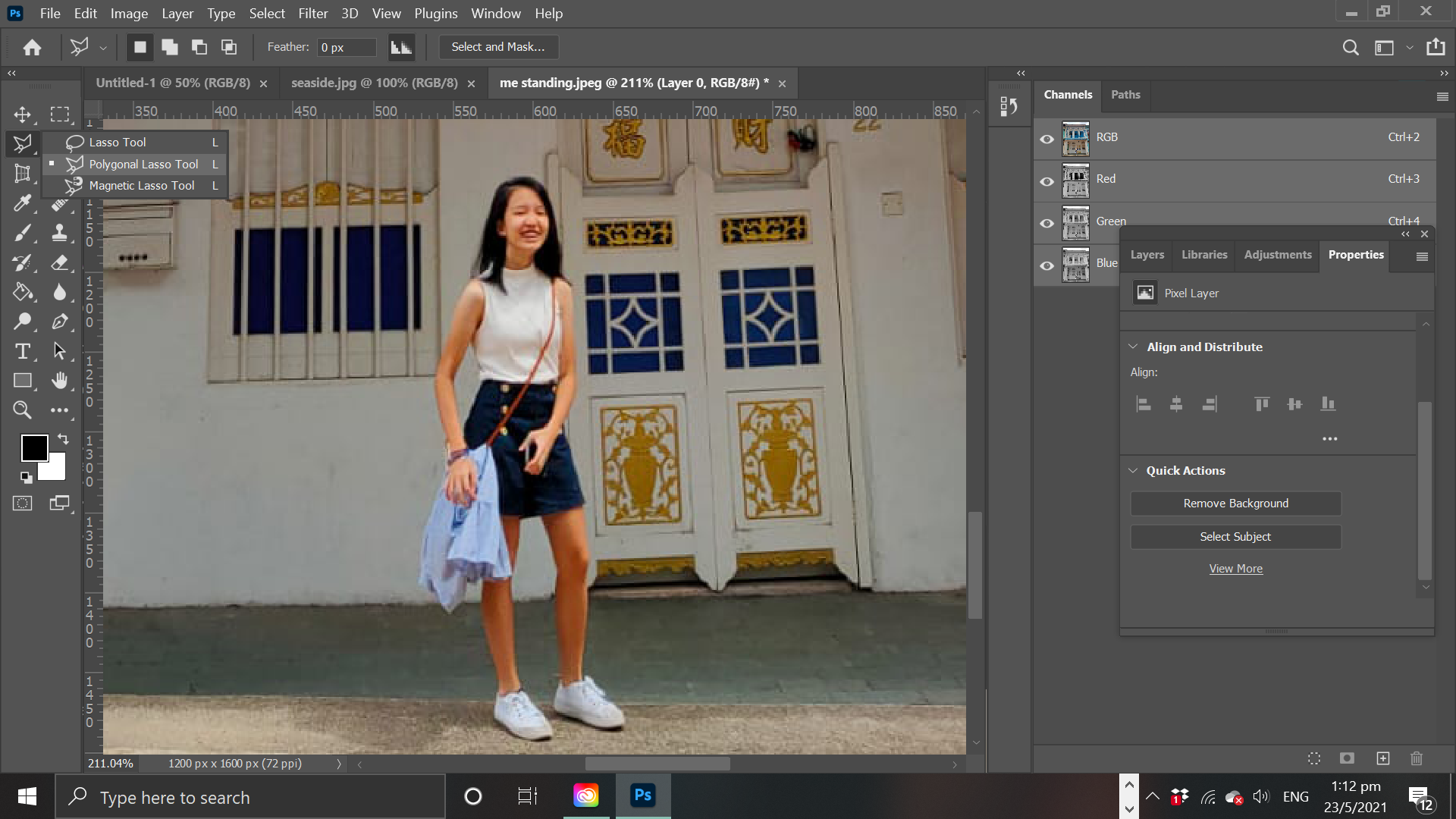
Go to layers>click on unlock layer>quick actions>remove background

Oops!
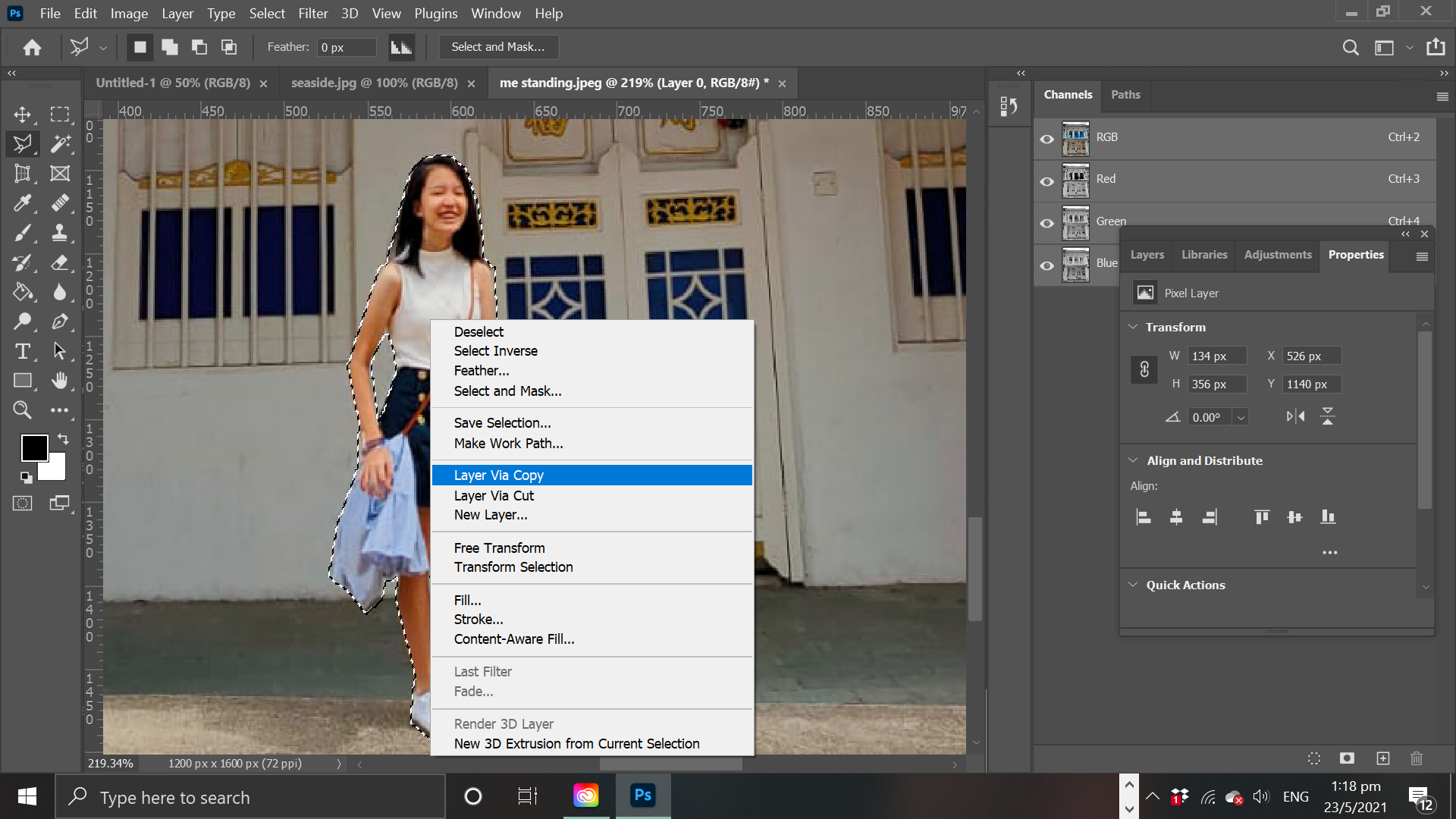
However, there are some mistakes when removing, and that's normal, so I will use another method. Right click on Lasso tool> polygonal lasso tool, and trace the image

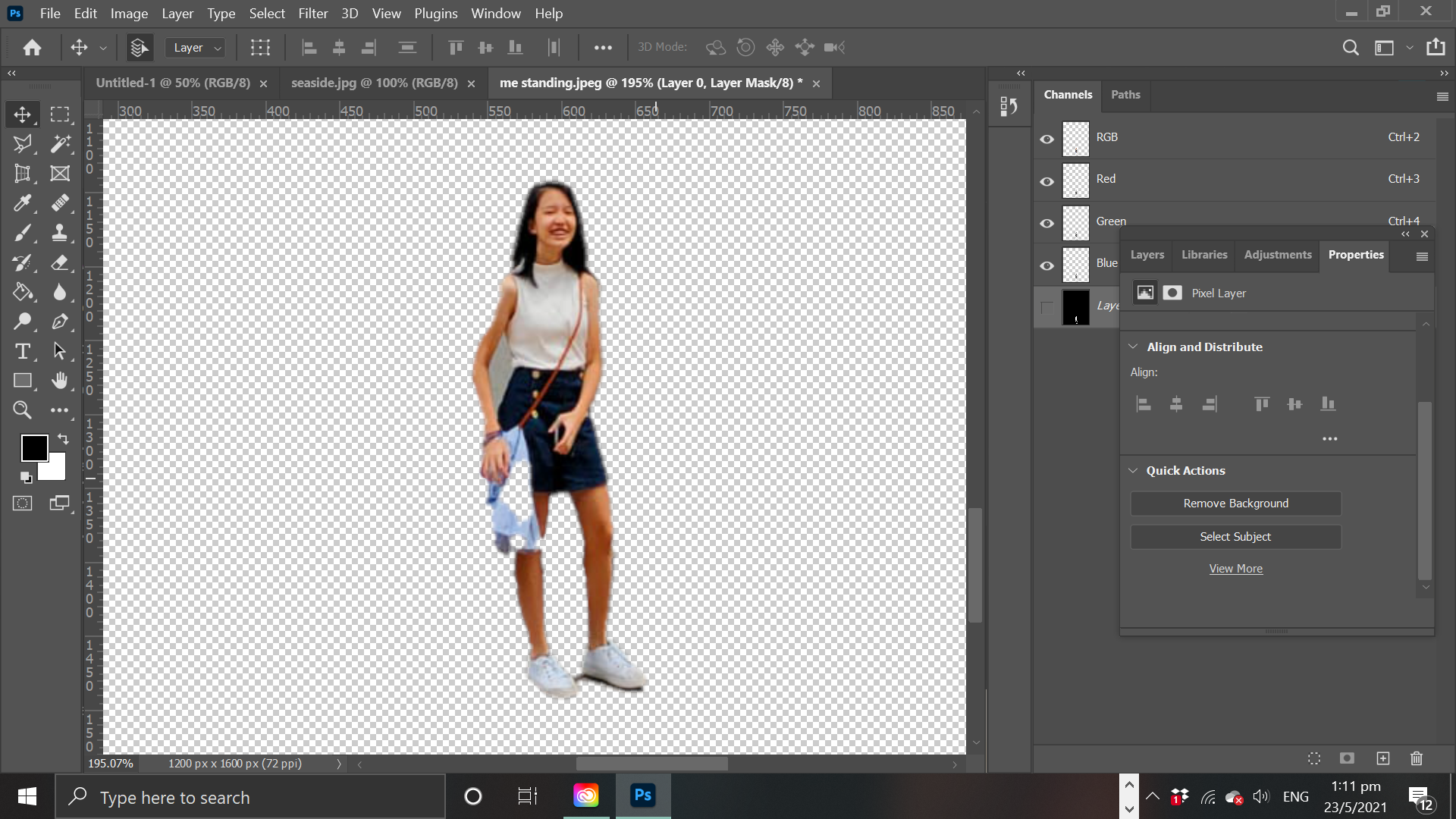
After tracing the overall slithouette it will appear in dotted lines, for the area that I wanna deselect hold down the Alt button and select the area. After that right click>layer via copy to copy the slithouette without the background out

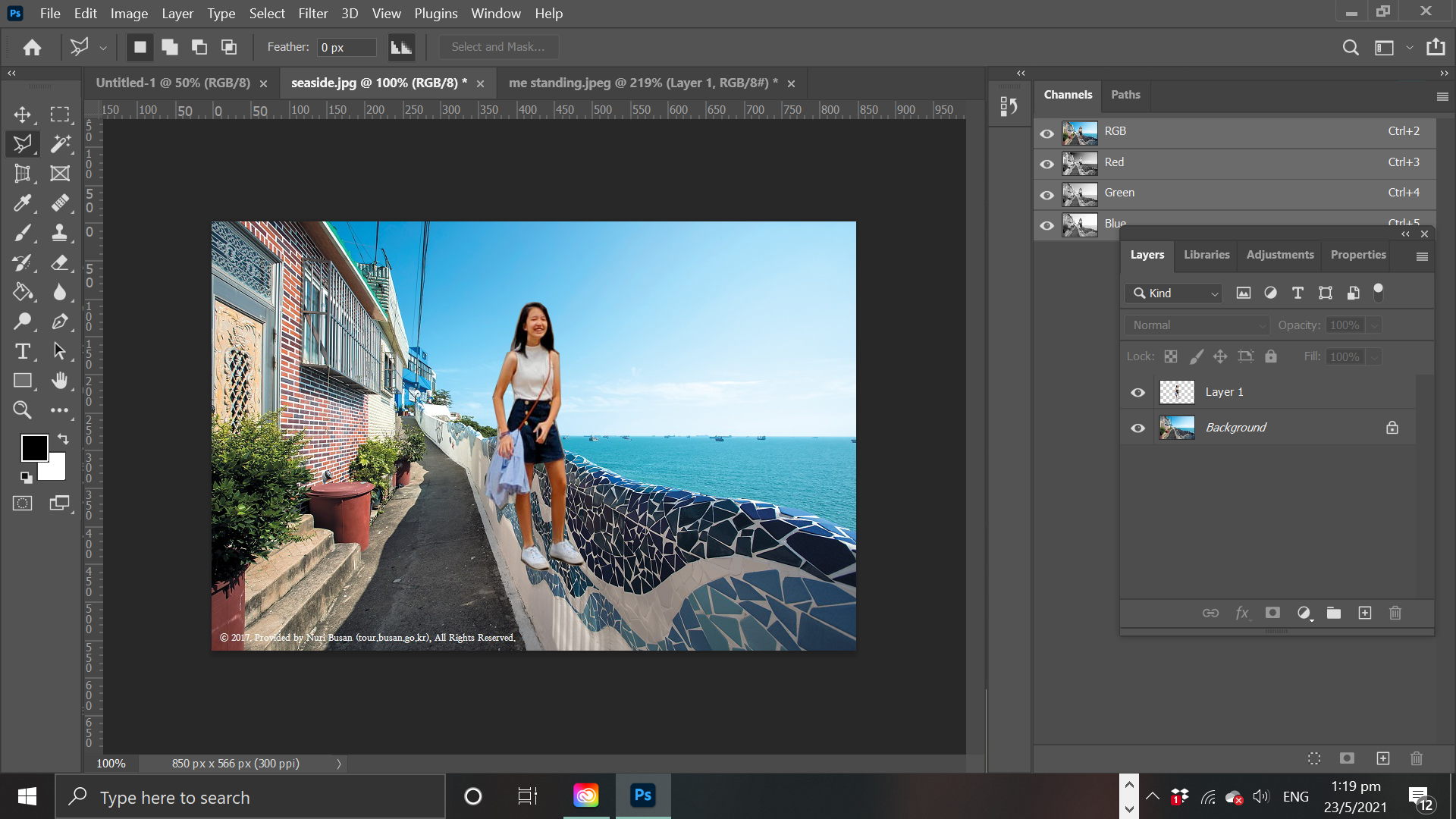
Select on the layer1>ctrl +c and select the background tab and ctrl + v into the layers

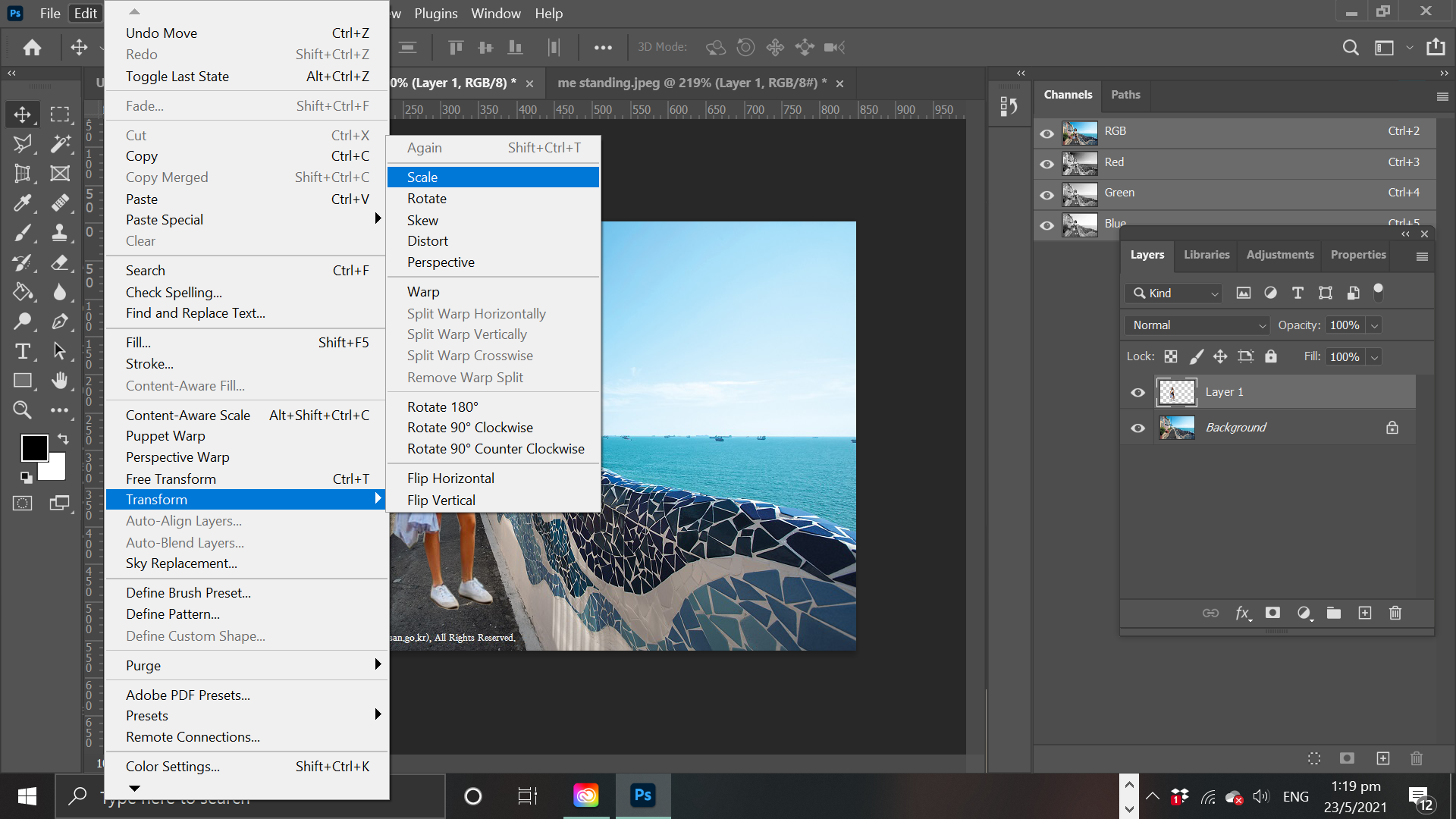
If you hold down the shift key, image will be scaled dispropotionaly, to scale proportionally just drag up or down from the vertex.
Select the slithouette, Edit>transform>scale to scale the image.

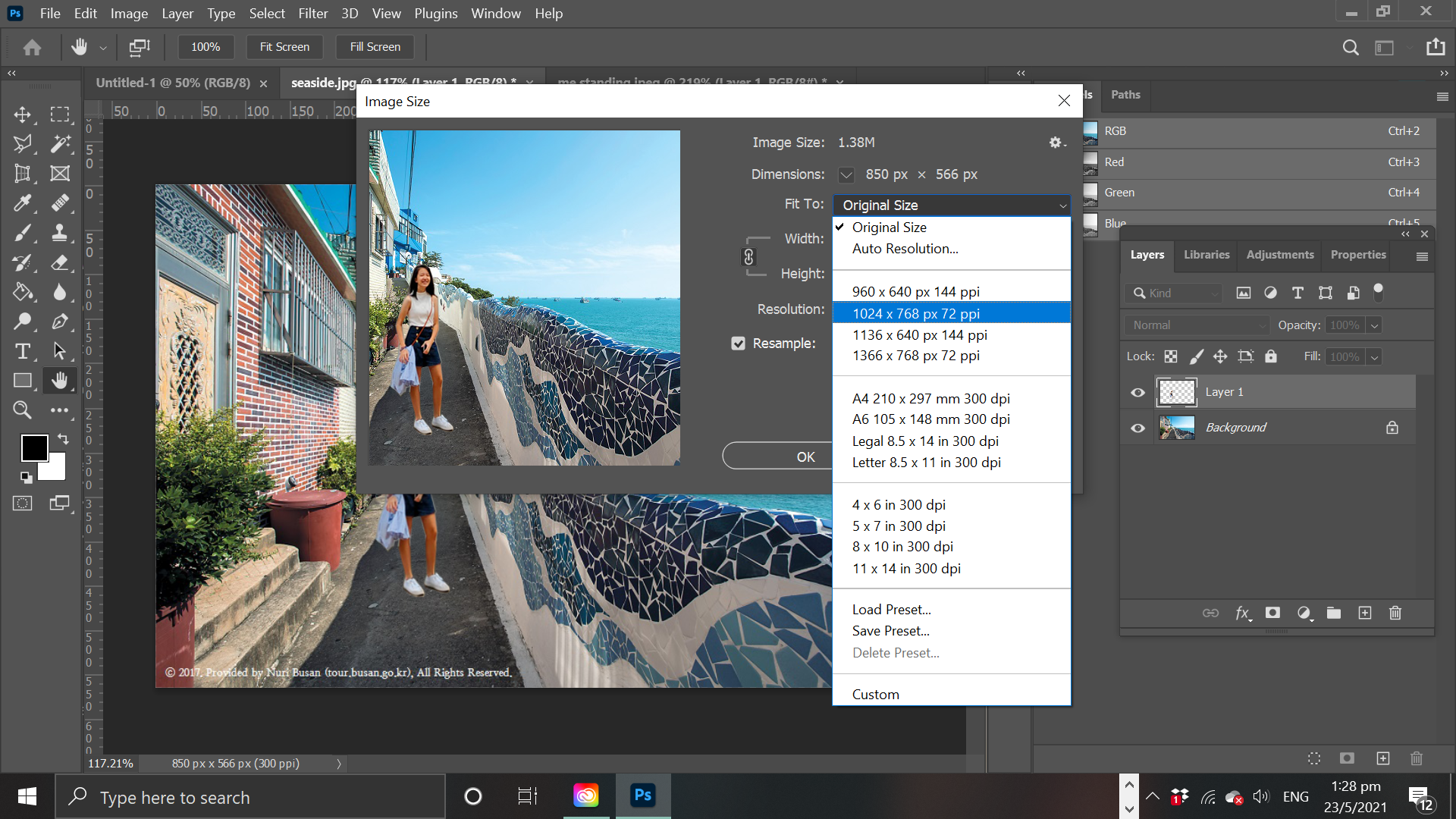
Go to Image>image size and resize to width of 1024 pixels.

Open image resizer Pickpic. File>open and crop out the bottom text, and save as jpeg. Done!
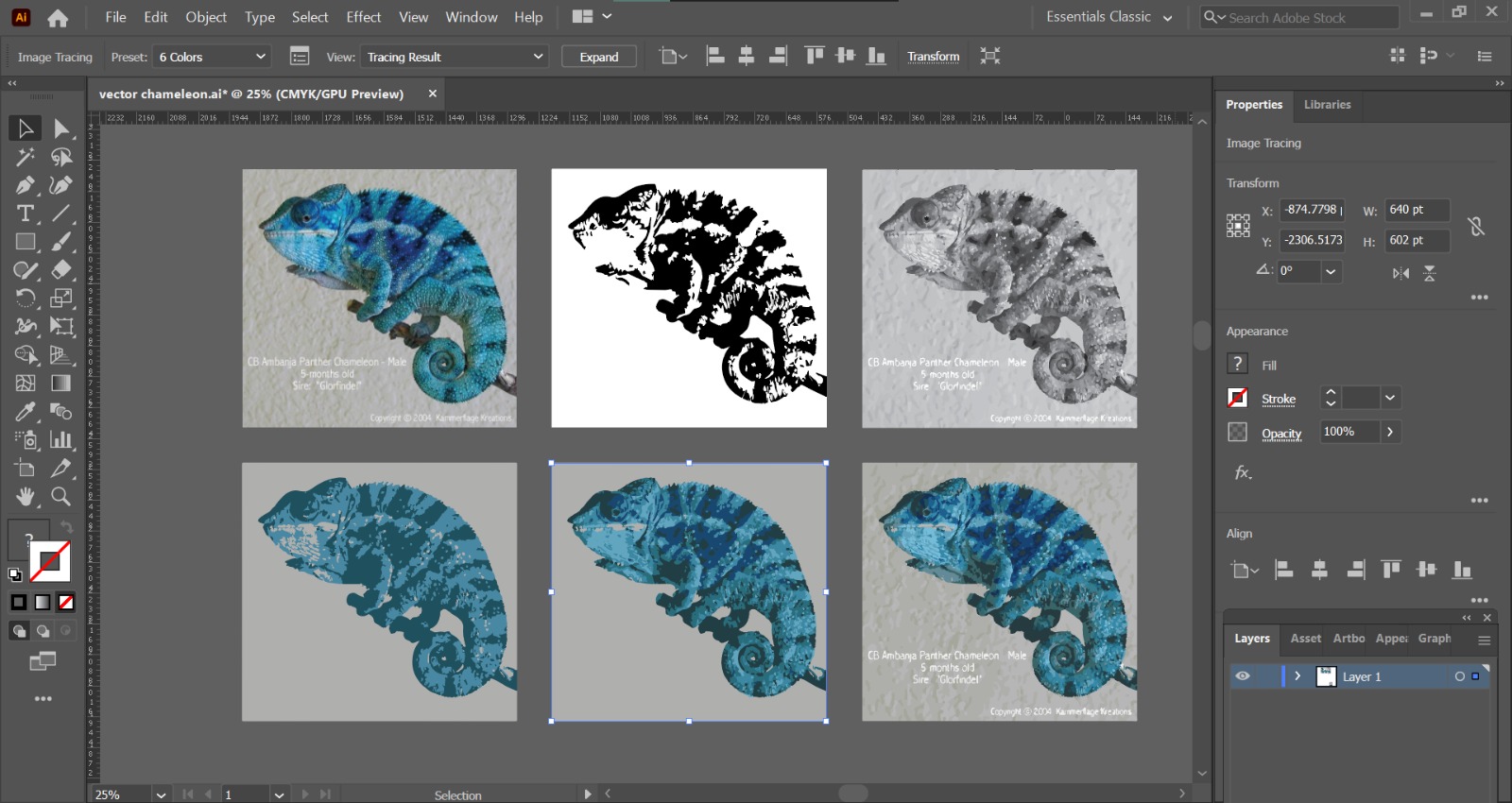
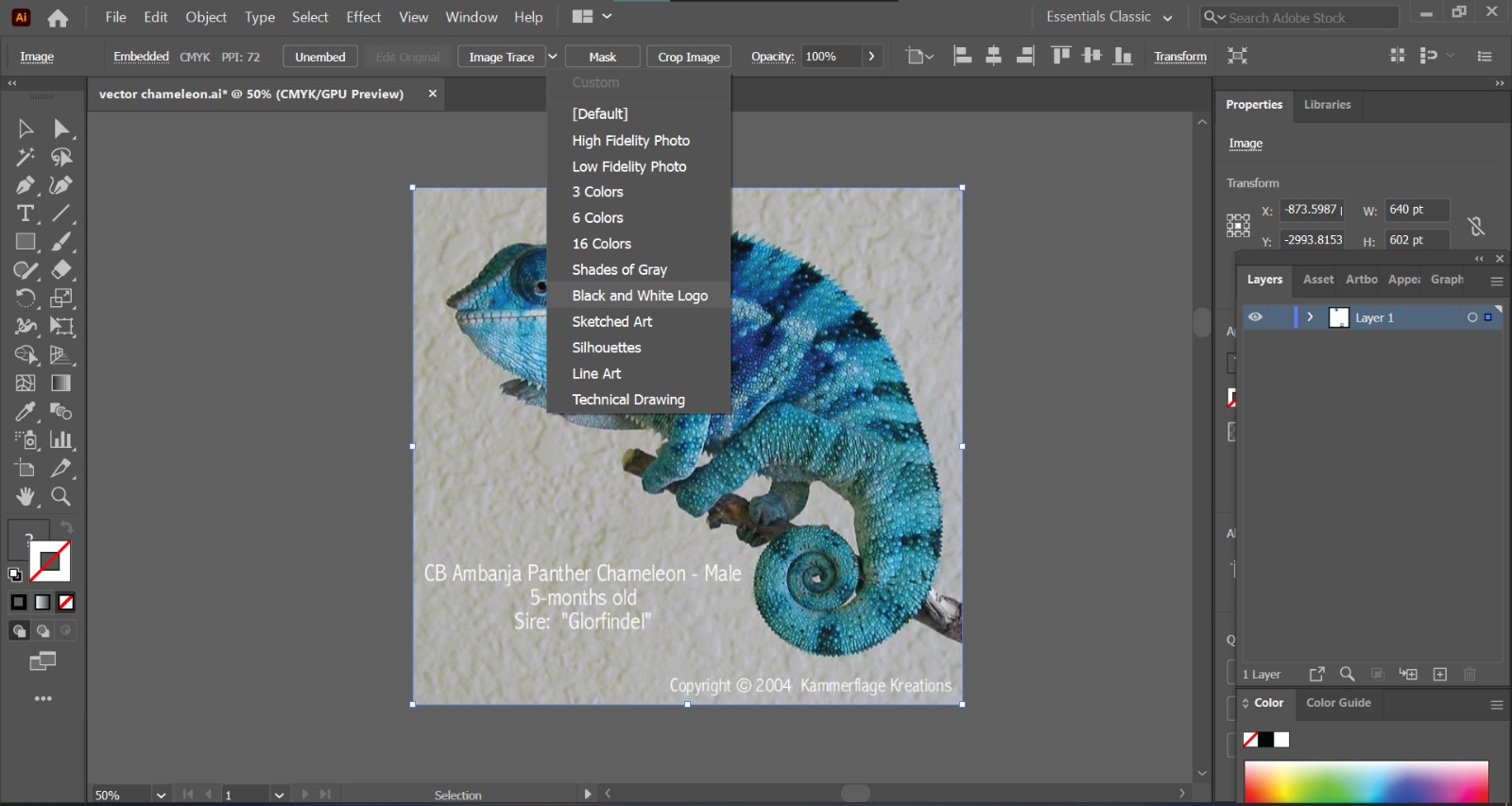
I used Illustrator as my vector editor as my course requires us to use it too. It is a difficult software to learn, and it can be quite daunting at the start, but it is a great software for converting any rastor images to vector with the 'Image trace' button.



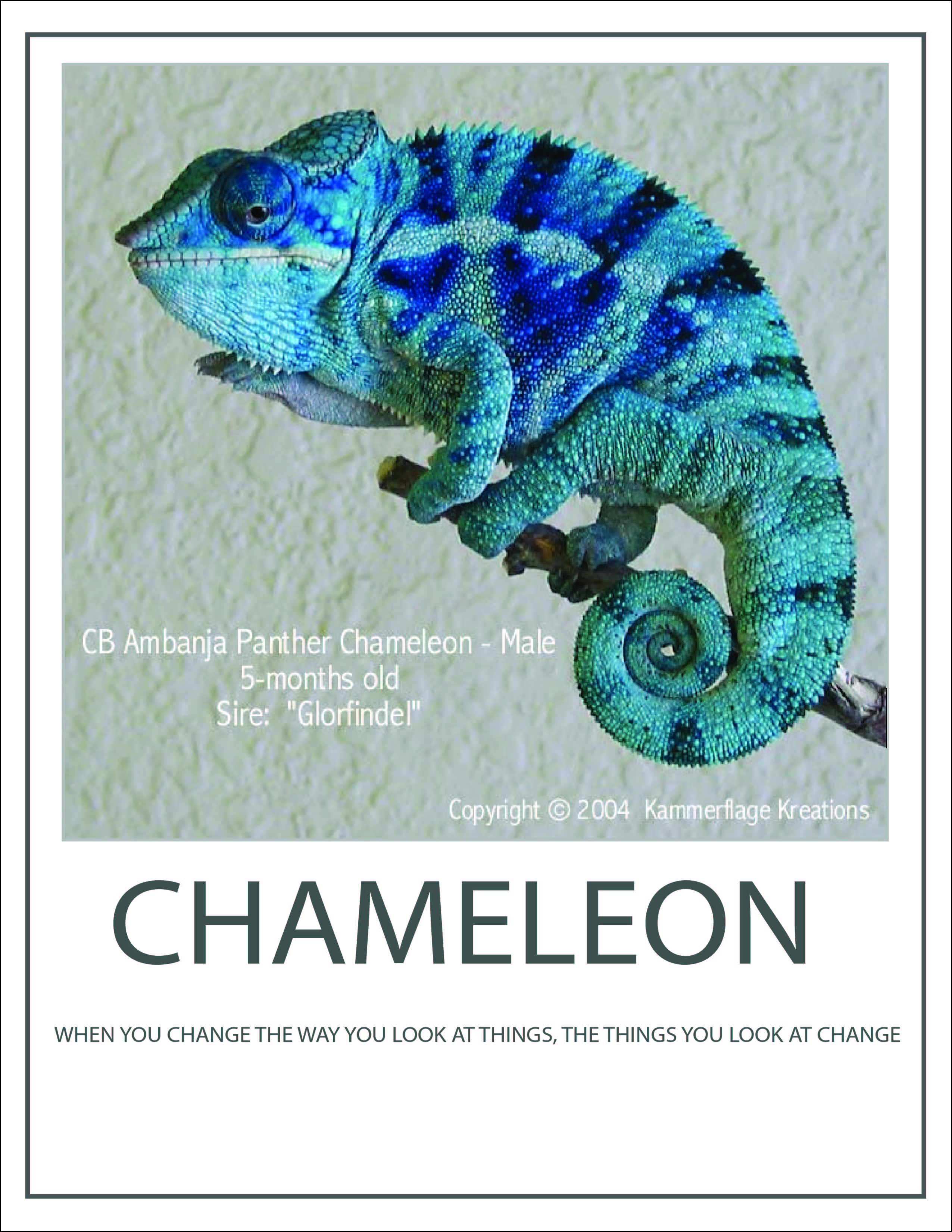
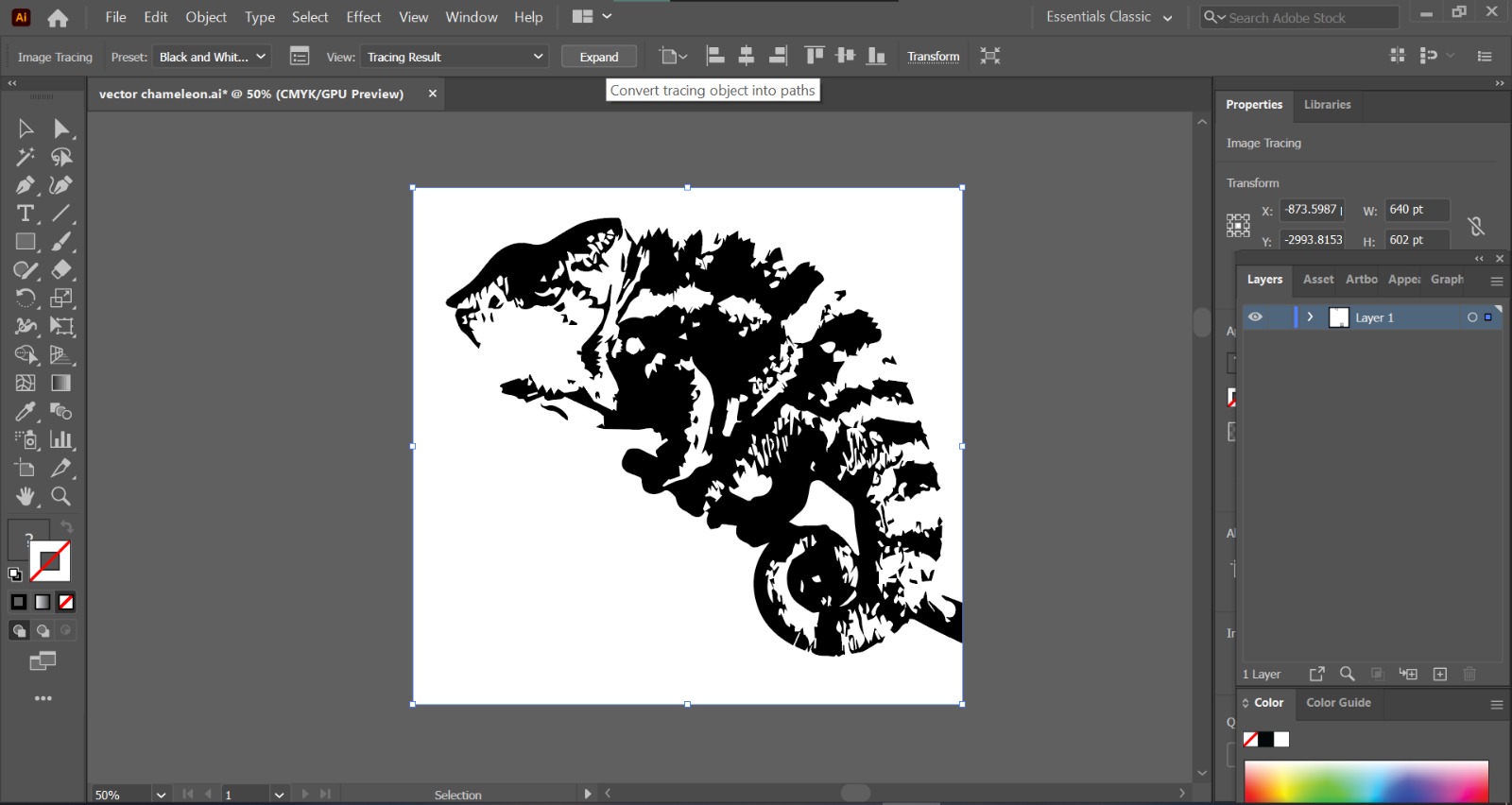
After taking this image from Google, copy paste it in AI. 1st select the photo, click 'Image Trace' > 'Black and White Logo'

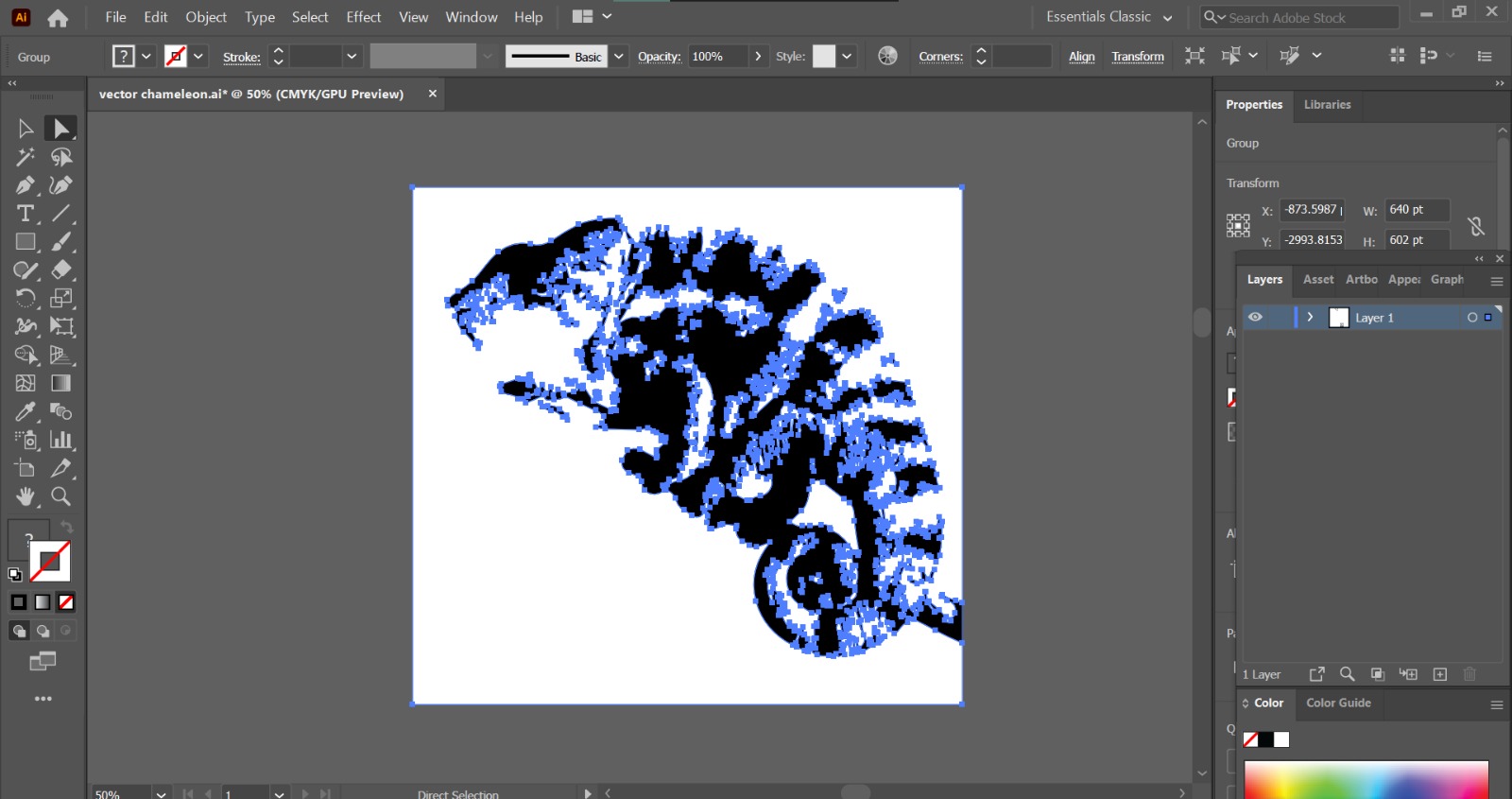
A B/W logo of the image is created. Then click 'Expand' which converts the image trace into paths

Can toggle between the Selection Tool(V) and Direct Selection Tool(A) to edit the whole image, or to delete parts of the paths that AI has created.

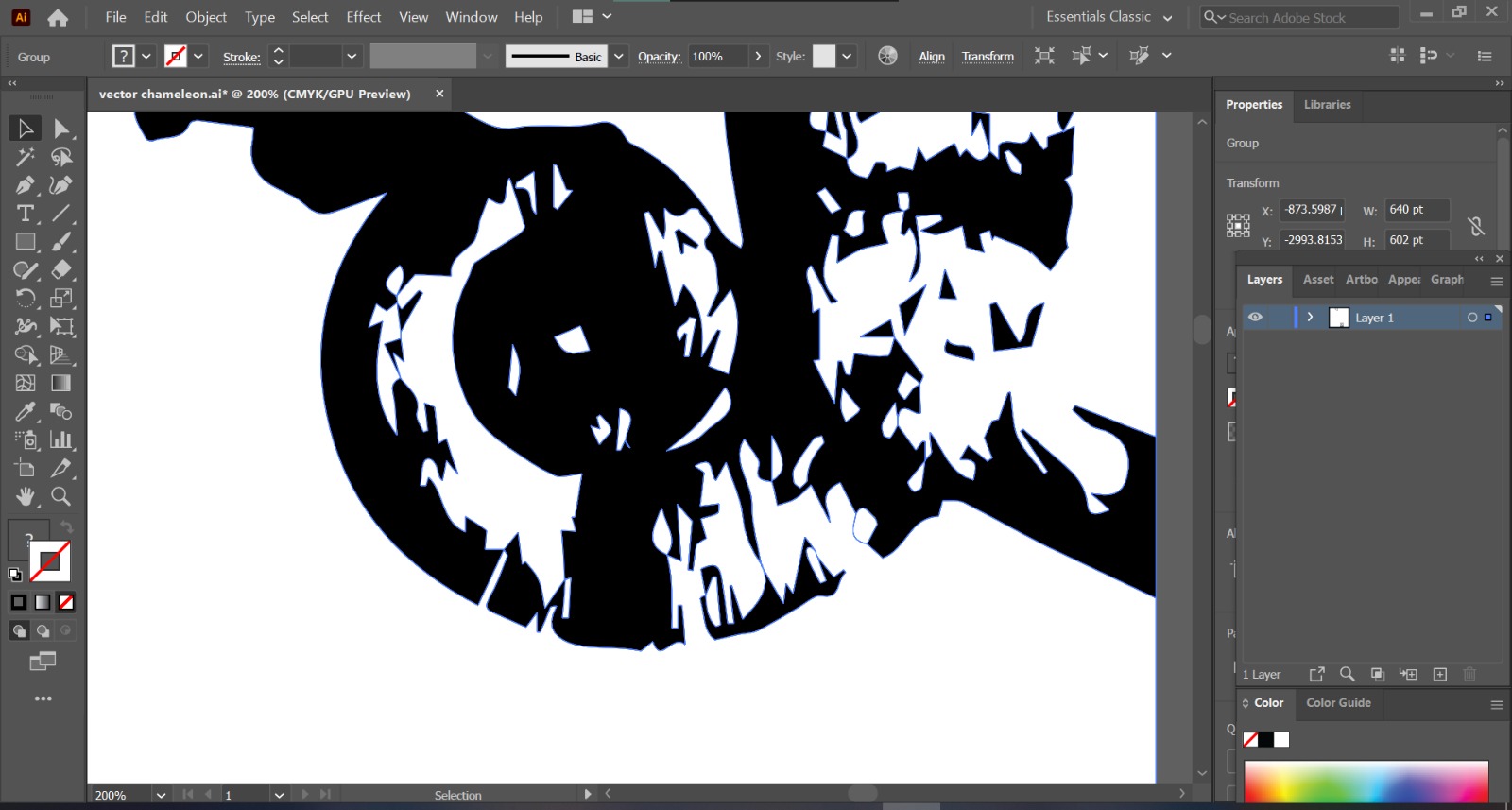
pic won't get distorted no matter how big you zoom in
Vector graphics have the unique advantage over raster graphics in that the points, lines, and curves may be scaled up or down to any resolution without getting pixelated.